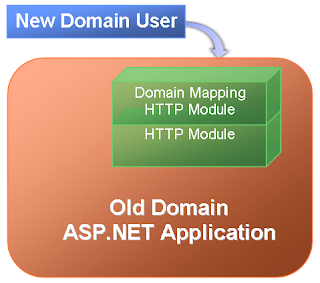
If your applications were based on ASP.NET framework, then there is a simple solution to ease the pain at least temporarily: you keep all those ASP.NET applications in original domain and add a HttpModule (defined in web.config) to map new domain account to old domain account. When users in new domain access those applications in old domain, the ASP.NET application will only see the old domain account so the users still work in the exact same way as before.
The main code logic for domain mapping HttpModule is as below:
// Get user's domain account
string strDomainUserAccount = HttpContext.Current.User.Identity.Name.ToUpper();
// Remove domain name from the account
string strUserAccount = strDomainUserAccount;
if (strDomainUserAccount.StartsWith("NewDomain\\")) {
strUserAccount = strUserAccount.Substring(10);
}
// Fetch cached user mappings
Dictionary userMap = (Dictionary)HttpRuntime.Cache(USER_CACHE_KEY);
if (userMap == null) {
// If no cache is available, reload the cache from database
// and try to get the item again
this.ReloadUserMap();
userMap = (Dictionary)HttpRuntime.Cache(USER_CACHE_KEY);
if (userMap == null) {
// Throw exception here!!
return;
}
}
// Get user's NTUserName from the mapping in cache
// and create a new user for Http context
if (userMap.ContainsKey(strUserAccount)) {
string strNewAccount = userMap[strUserAccount];
if (!string.IsNullOrEmpty(strNewAccount)) {
// New Identity
string strAuthenticateType = HttpContext.Current.User.Identity.AuthenticationType;
System.Security.Principal.GenericIdentity newID =
new System.Security.Principal.GenericIdentity(strNewAccount, strAuthenticateType);
// Get cached roles in mapped domain.
// If no cache is available, get from AD and put into cache
string[] strRoles = this.GetDomainGroupsForUserFromCache[strNewAccount];
System.Security.Principal.GenericPrincipal newP =
new System.Security.Principal.GenericPrincipal(newID, strRoles);
HttpContext.Current.User = newP;
}
}