Let me use a sample to explain what should be done to make jQuery Dialog work in ASP.NET page. The web page has input fields (Name and Address) and buttons (Save and Clone):
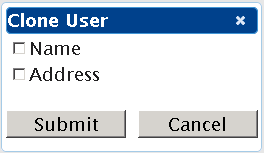
All the fields and buttons are inside an UpdatePanel. When Clone button is clicked, a Dialog will be displayed:
The Submit button is supposed to postback user's selection.
The JavaScript is like below:
$(function () {
CreateCloneDialog();
});
function CreateCloneDialog() {
// Clone dialog
$('#pnlSectionsToClone').dialog(
{ autoOpen: false,
modal: true,
width: 'auto',
height: 'auto',
resizable: false
});
}
function DisplayCloneDialog() {
// Open the dialog
$('#pnlSectionsToClone').dialog('open');
}
The pnlSectionsToClone is the content panel of the Dialog. When Clone button is clicked, function DisplayCloneDialog() will be called. Everything seems simple so far. But the page had these problems:
1. When the page is loaded and Clone button is clicked, the Dialog is displayed with no problem. But once the Save button is clicked, the Clone button will throw this exception (in Firefox) and no Dialog is displayed:
Error: cannot call methods on dialog prior to initialization; attempted to call method 'open'
The reason of the exception is: after Save button is clicked, the UpdatePanel receives HTTP response and updates DOM in browser. The Dialog object in CreateCloneDialog() is removed from DOM at this time. The following 'open' will fail.
The solution for this issue is to call CreateCloneDialog() after each postback:
$(function () {
CreateCloneDialog();
Sys.WebForms.PageRequestManager.getInstance()
.add_endRequest(CreateCloneDialog);
});
2. When the Dialog is displayed, the Submit button does NOT postback.
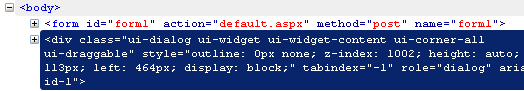
The reason for this issue is: the dialog object is added to the Document in DOM, not inside Form tag. You can see that clearly in Firebug:
To move the dialog object into Form tag for postback, you need add one extra line of code to function CreateCloneDialog():
function CreateCloneDialog() {
// Clone dialog
$('#pnlSectionsToClone').dialog(
{ autoOpen: false,
modal: true,
width: 'auto',
height: 'auto',
resizable: false
});
// Need add this line below, otherwise the buttons
// inside dialog will not postback
$("#pnlSectionsToClone").parent().appendTo(jQuery("form:first"));
}
3. In Firefox or IE8+, the dialog layout looks OK; but in IE7 (yes, many people are still using IE7), the dialog title looks like this:
This is because IE7 does not understand CSS style width:'auto'. To fix this issue, we need to manually assign width for the title when the dialog is created:
function CreateCloneDialog() {
// Clone dialog
$('#pnlSectionsToClone').dialog({ autoOpen: false,
modal: true,
width: 'auto',
height: 'auto',
resizable: false,
open: function (event, ui) {
// fix for width:auto in IE7. If width is specified,
// the logic below is not needed.
var contentWidth = $(this).width();
$(this).parent().find('.ui-dialog-titlebar')
.each(function () {
$(this).width(contentWidth);
})
},
beforeClose: function (event, ui) {
//fix for width:auto in IE7
$(this).parent().css("width", "auto");
}
});
Now the dialog looks OK in IE7:





0 comments:
Post a Comment